はしょってナンボ!Photoshopのショートカットを設定しよう
こんにちは!!
シップのハイパーメディアクリエイター、平子です!→プロフィールはこちら
ハイパーメディアクリエイターデザイナーとしてのブログ1発目になりますが、
ブログを書くのが中学生以来と久しぶりすぎて大変興奮しています!!気持ちがもう中学生だよねこんなん(伏線)
そんなことはさておき・・・普段Photoshopをご愛用のみなさん、
ショートカットって使えてますか?????????????
「よくわかんないからコピペと取り消しくらいしか使ってない!」
「自分で設定したいけどやり方がわからない!」
「いっぱい設定したら絶対覚えきれない!」
そんなみなさんに、、、現役webデザイナーが実際に使用している
これだけやっておけばわりと効率化!
そんなショートカットを伝授します!(今回は初期設定の基本ショートカットは割愛)
それでは早速いってみよう!まずは設定の仕方から。
ショートカットの設定の仕方
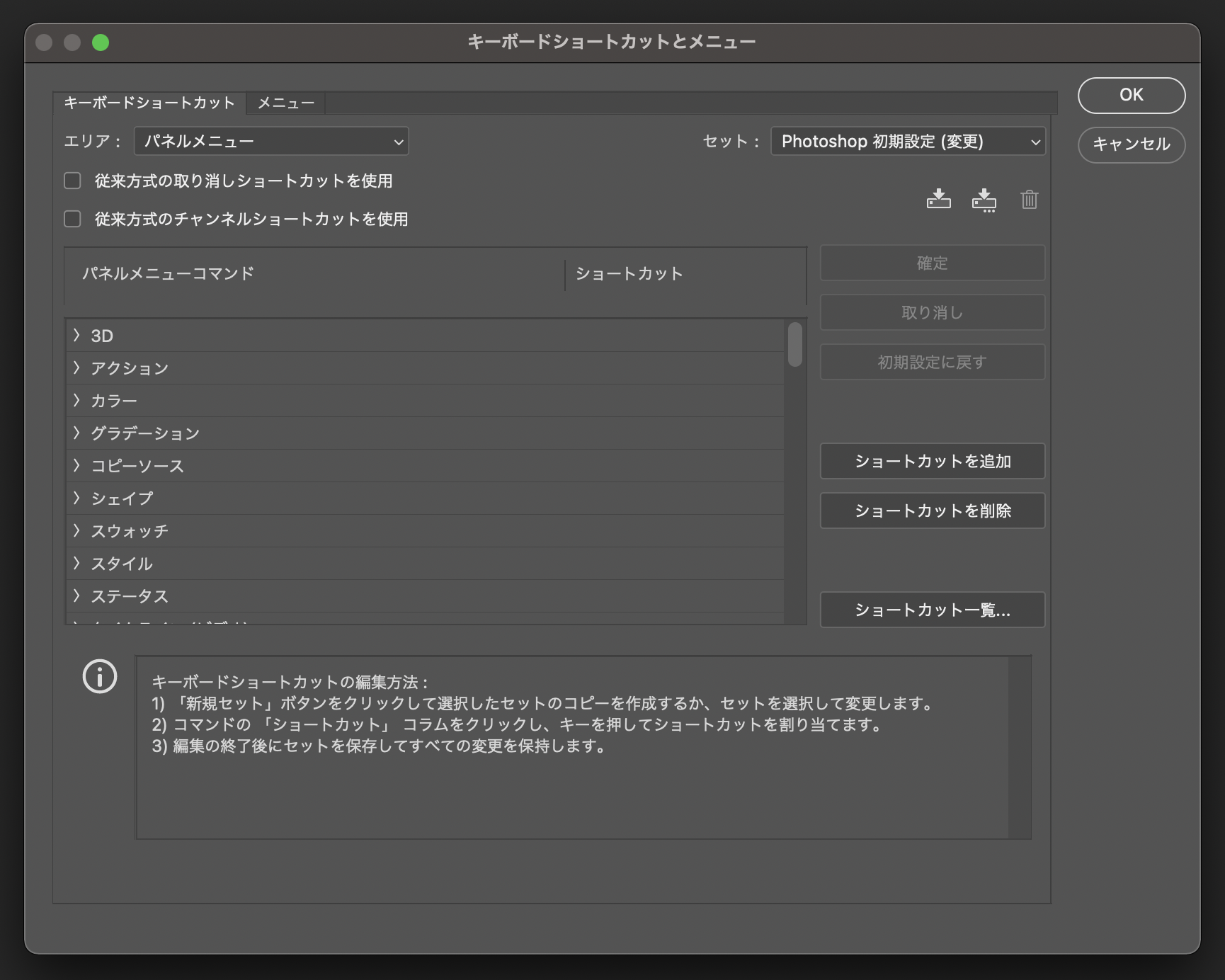
編集 > キーボードショートカットとメニュー を開くと以下の画面が開きます。 スクロールリストの「ショートカット」列で、変更するショートカットを選択します。
変更したい操作をクリックし、設定したいショートカットを入力すると設定ができます。
スクロールリストの「ショートカット」列で、変更するショートカットを選択します。
変更したい操作をクリックし、設定したいショートカットを入力すると設定ができます。
 (すでにそのショートカットが存在する場合に警告がでますが、確定を押すことで上書きが可能です)
かんたんですね!やり方がわからなかった人、めんどくさくてやってなかったよ〜という人も
これを機にお好みのショートカットを設定してみてはいかがでしょうか!
それでは次に私が実際に使用している、おすすめの設定をご紹介します!
(すでにそのショートカットが存在する場合に警告がでますが、確定を押すことで上書きが可能です)
かんたんですね!やり方がわからなかった人、めんどくさくてやってなかったよ〜という人も
これを機にお好みのショートカットを設定してみてはいかがでしょうか!
それでは次に私が実際に使用している、おすすめの設定をご紹介します!
スマートオブジェクトに変換
スマートオブジェクトに変換するとき! webデザインでは、レスポンシブデザインのために画像サイズを変更することがよくありますが、 このときスマートオブジェクトに変換しないと画像が劣化してしまうのでよく使う操作になります。 ですが超絶めんどくさがりで短気の私は右クリックをして「スマートオブジェクトに変換」を選ぶことすらイライラします。 なので以下のショートカットを設定しています!
【mac】
shift + command + S
【windows】
shift + alt + S
覚え方はsmartの頭文字「S」で覚えています!
レイヤー効果、レイヤースタイルのコピー・ペースト・削除
レイヤー効果をつけるときはレイヤーの右側あたりをダブルクリックする方が多いと思いますが、 これ自体はそんなにめんどくさくないのですがレイヤースタイルのコピーやペースト、削除などがめんどくさいので ついでにまとめて設定をしています。
【mac】
shift + command + X (レイヤー効果)
shift + command + C (レイヤースタイルのコピー)
shift + command + V (レイヤースタイルのペースト)
shift + command + D (レイヤースタイルの削除)
【windows】
shift + alt + X (レイヤー効果)
shift + alt + C (レイヤースタイルのコピー)
shift + alt + V (レイヤースタイルのペースト)
shift + alt + D (レイヤースタイルの削除)
覚え方は、コピペは他と合わせていて削除はdeleteの「D」、効果は指が届くところでてきとうに揃えた感じです(力技)
すべてのグループを折りたたむ
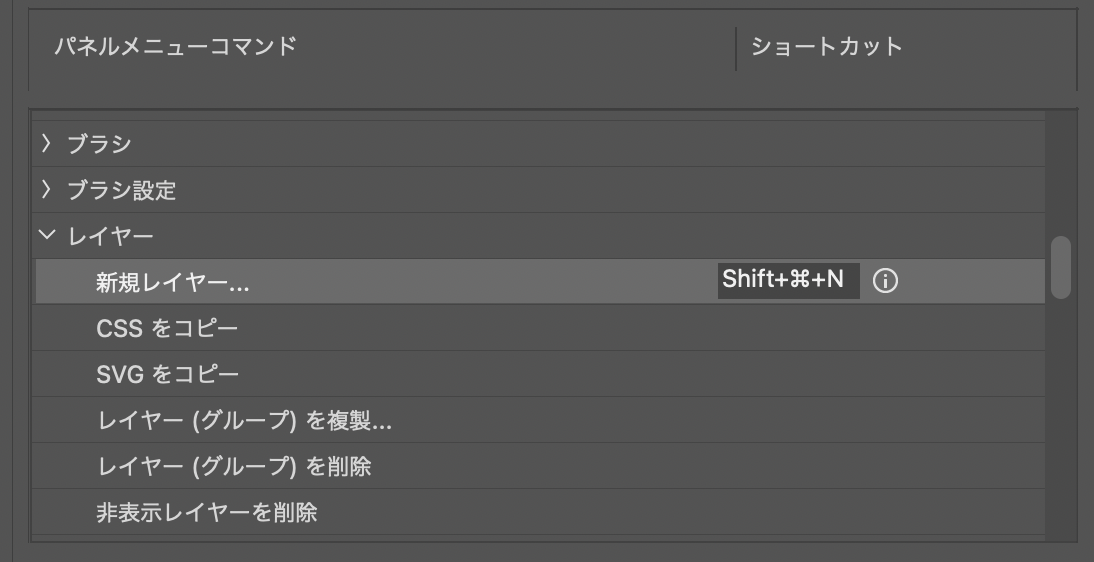
これはもう本当におすすめ!!!!!!!アタシはめちゃくちゃつかうわね ページのカンプを作成していると入れ子のグループが大量にできるので、何度もグループを閉じることになるのですが この操作、何も設定していないとレイヤーウィンドウのメニューを開いて「すべてのグループを折りたたむ」を いちいち押さなきゃならなくてほんとうにめんどくさい!!!!!!!!! altを押しながらグループを閉じるとまとめて閉じられるのですが、 それすらめんどくさいし、なんなら全部閉じたいからやってられない!そんな方におすすめ! これはどこから設定すればいいかわからない人も多いのでやり方は以下! 「エリア」を「パネルメニュー」に変更 パネルメニューコマンドの「レイヤー」の中に「すべてのグループを折りたたむ」があります!
【mac】
shift + command + G
【windows】
shift + alt + G
覚え方はこれも単純にgroupの「G」ですね!
ショートカットを設定するときはなるべく操作の頭文字をとると覚えやすいのでおすすめです!


 制作実績
制作実績 Youtubeチャンネル
Youtubeチャンネル Googleクチコミ
Googleクチコミ インタビュー
インタビュー 商品・サービス
商品・サービス 実践会
実践会 会社案内
会社案内 採用
採用 ZOOM
ZOOM お問い合わせ
お問い合わせ